設定主欄內區塊的樣式
by 賴宏昌, 2011-11-06 00:19, 人氣(2398)
在主欄中包含了媒體播放區(#media)、左欄(#main_left)與右欄(#main_right)三個區塊。
由於 #media 區塊是媒體播放的位置,因此不建議修改此區塊;而在 #main_left 與 #main_ right 中
包含了 5 個 box ,包含簡介、回應、授權、媒體資訊與 QR code。
在這裡,我們可以針對左右欄本身和左右欄內區塊的標題樣式進行修改。
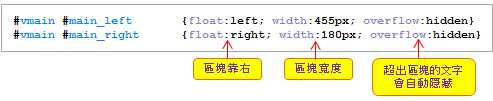
A. 左右欄
透過 float 屬性,我們可以將左欄和右欄的位置對調,
只要將 #main_left 中 float:內的值 "left" 更改為 "right",
並將 #main_right 中 float 內的值 "right" 改為 "left" 即可。
而透過 width 屬性則可調整欄位的寬度。

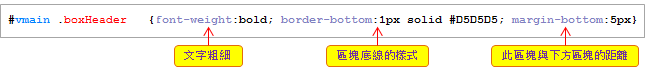
B. 左、右欄內區塊(.box)的標題樣式
1. 修改標題區塊樣式
透過 #vmain .boxHeader 即可修改所有 box 中標題區塊的樣式,包含文字大小、顏色與區塊的底線等。

2. 加入標題背景
我們可以一次加入所有的 box 標題背景,
只要在 #vmain .boxHeader 中加入background 屬性即可,
如 #vmain .boxHeader {background:url(圖片位置)}。
而如果是想讓每個 box 的標題前面都有不同的圖示(目前只有回應的 box 有)
只要找到各 box 的元素名稱,並在後方加上 .boxHeader ,
即可針對各個元素進行背景的設定,
如 #vmain #comment .boxHeader {background:url(圖片位置)}
各 box 的元素名稱如下:
由於 #media 區塊是媒體播放的位置,因此不建議修改此區塊;而在 #main_left 與 #main_ right 中
包含了 5 個 box ,包含簡介、回應、授權、媒體資訊與 QR code。
在這裡,我們可以針對左右欄本身和左右欄內區塊的標題樣式進行修改。
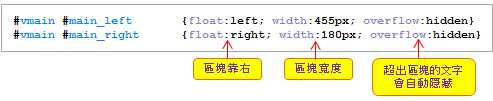
A. 左右欄
透過 float 屬性,我們可以將左欄和右欄的位置對調,
只要將 #main_left 中 float:內的值 "left" 更改為 "right",
並將 #main_right 中 float 內的值 "right" 改為 "left" 即可。
而透過 width 屬性則可調整欄位的寬度。

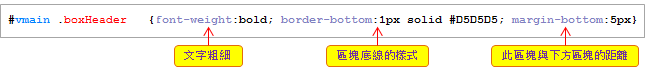
B. 左、右欄內區塊(.box)的標題樣式
1. 修改標題區塊樣式
透過 #vmain .boxHeader 即可修改所有 box 中標題區塊的樣式,包含文字大小、顏色與區塊的底線等。

2. 加入標題背景
我們可以一次加入所有的 box 標題背景,
只要在 #vmain .boxHeader 中加入background 屬性即可,
如 #vmain .boxHeader {background:url(圖片位置)}。
而如果是想讓每個 box 的標題前面都有不同的圖示(目前只有回應的 box 有)
只要找到各 box 的元素名稱,並在後方加上 .boxHeader ,
即可針對各個元素進行背景的設定,
如 #vmain #comment .boxHeader {background:url(圖片位置)}
各 box 的元素名稱如下:
| 簡介: 討論: 授權: 媒體資訊: QR code: | #vmain #note #vmain #comment #vmain #authType #vmain #mediaInfo #vmain #qrcode |
