目錄
by 蘇德宙, 2011-11-05 22:36, 人氣(2911)
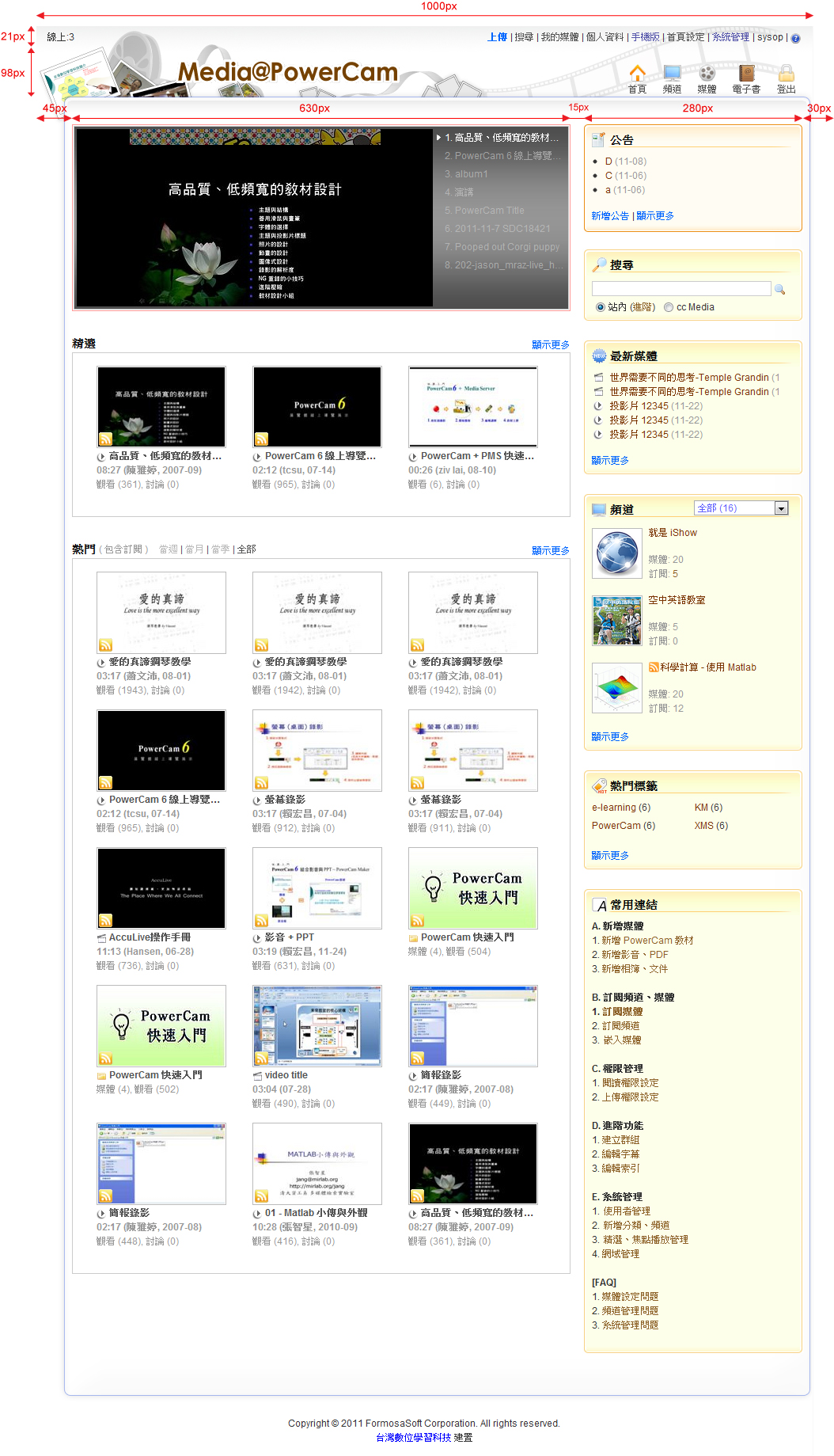
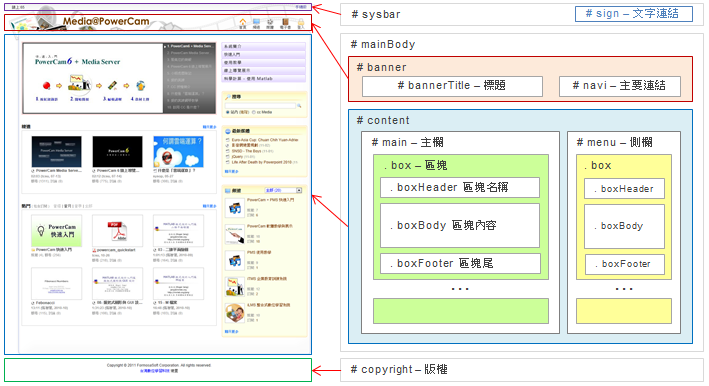
首頁的版型分成三個區塊: 系統功能(#sysbar)、網站主體(#mainBody)以及頁尾的版權說明(#copyright)
其中「網站主體」是整個網站內容呈現的區域,包括:
1. 首頁橫幅(#banner),包含標題(#bannerTitle)和主要連結(#navi)
2. 內容區塊(#content),分為主欄(#main)與側欄(#menu)
而其中的內容可透過[首頁設定/版面配置]建立不同的資訊。
詳細的 PMS 首頁版型結構請參考下圖:

了解了整個首頁的版型結構後,我們就可以透過[首頁設定/編輯樣式]修改首頁樣式,
包含版面的背景、標題文字、側欄區塊設計等。
by 鍾玉芳, 2011-11-04 18:28, 人氣(2999)
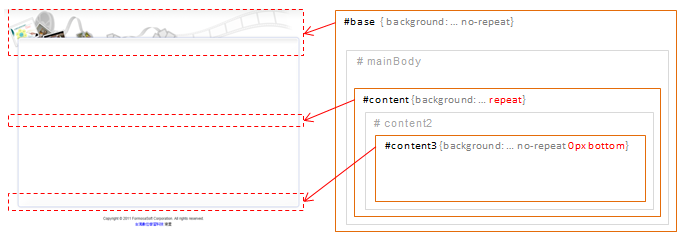
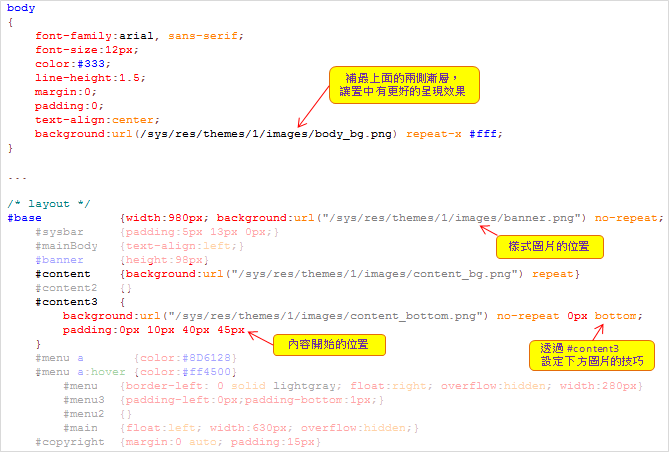
一般我們會將完整的設計圖切成上、中、下三個區塊,並使用重新組合的技巧,分別將背景圖放在
body、#base、#content 等區塊,以呈現完整的網站背景,下圖是 PMS 預設的網站版面實際套用的圖解。

CSS 文稿說明
以下是關於網站背景設計的 css 完整文稿,說明如下:

補充: 除了上述的 css 外,在 body 有額外設定漸層的背景圖片,讓置中時有更佳的呈現效果。
by 蘇德宙, 2011-11-05 22:38, 人氣(2919)
設定網站的 Logo 與 Banner 最簡單的方式就是透過系統提供的「首頁設定」介面來上傳圖檔,但如果需要進階的設定(如調整位置),就可以透過 css 中的 #bannerBox 區塊來設定。

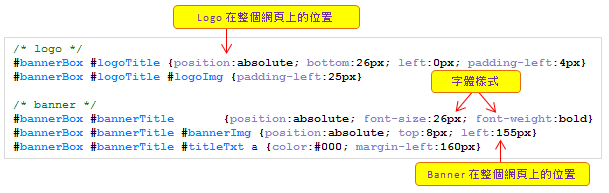
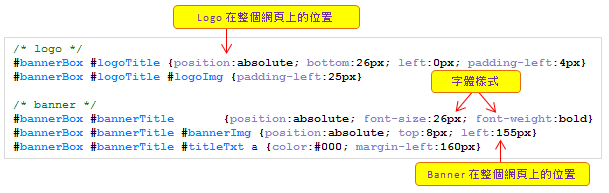
CSS 文稿說明
以下是關於網站 Logo 設計的 css 完整文稿,說明如下:

編修小技巧
1. 更換 Logo 及 Banner 的方式,請參考[更換 Logo、Banner]
2. 若使用文字標題,可以透過 #bannerBox #bannerTitle 修改呈現的樣子,例如:
font-size(文字大小)、font-weight(粗體)、color(顏色),更詳細的資料請參考[文字樣式]
by 蘇德宙, 2011-11-05 22:38, 人氣(2778)
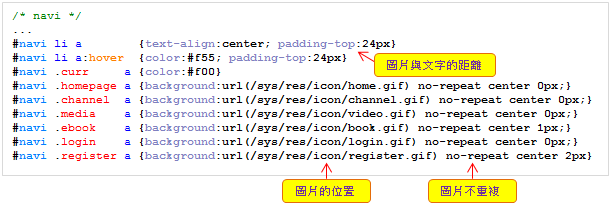
網站上每個主要連結的圖示都可依需求透過 #navi .classname 中的 background 屬性進行替換,下圖是預設網站版面各圖示的 .classname 對照圖。

CSS 文稿說明
以下是關於主要連結圖示的 css 完整文稿,說明如下:

如果希望滑鼠移到連結時要變換圖示,則可以加 hover 的 css,例如:
#navi .homepage a:hover {background:url(圖片網址) ...}
更多的超連結 CSS,請參考 [超連結設計]
by 蘇德宙, 2011-11-05 22:39, 人氣(2584)
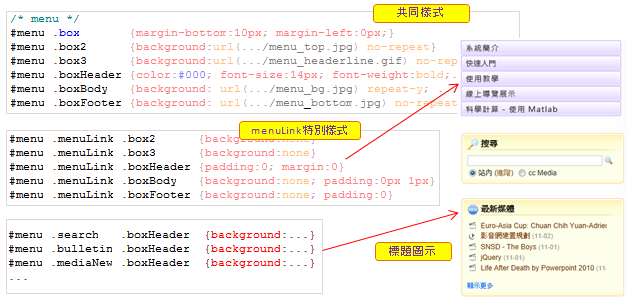
側欄以及主欄的區塊皆可依不同的資訊設計不同的樣式,下圖為 PMS 預設樣式的設計範例,其中側欄包括:
a. 區塊共用相同的樣式,如 #menu .box
b. 特殊區塊樣式,如 #menu .menuLink
c. 標題前的圖示,如 #menu .search .boxHeader 中的 background 屬性

A. 修改共同樣式的背景(如搜尋、最新媒體等)
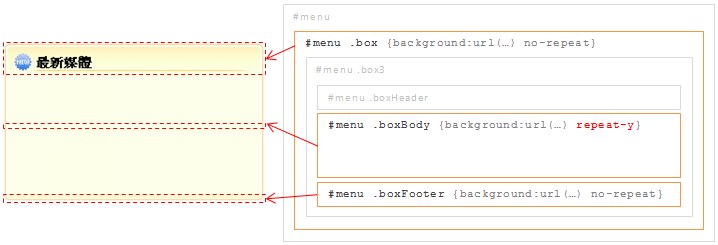
以 PMS 預設版型的共同樣式為例,我們將側欄的設計圖切成上、中、下三個部份,並分別在
#menu .box、#menu .boxBody 以及 #menu .boxFooter 等區塊,透過 background 屬性將這些圖片重新組合起來,以呈現完整的側欄設計,下圖為實際套用的圖解。

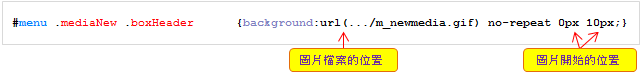
B. 更換標題圖示
以最新媒體的圖示為例,我們可以透過 #menu .mediaNew .boxHeader 中的 background 屬性進行設定,CSS 文稿說明如下:

C. 設計特殊區塊的樣式
如果希望針對某一資訊區塊設計不同的樣式,則需在 #menu .classname 的名稱下進行屬性的設定,
以最新媒體的樣式名稱為為例: