Firebug 是 Firefox 瀏覽器中的擴充外掛工具,可以幫助我們很容易地去觀察每個網頁的結構,
並能即時調整與預覽 HTML 和 CSS 樣式,是一套非常便利的網頁開發工具。
並能即時調整與預覽 HTML 和 CSS 樣式,是一套非常便利的網頁開發工具。
以下將從 Firebug 的安裝、執行、觀察網頁到調整 CSS 做一個完整的說明與操作。
by 賴宏昌, 2011-11-03 22:28, 人氣(4194)
1. 下載 Firefox 瀏覽器 (網址 http://moztw.org)
2. 安裝 Firebug 套件
使用 Firefox 進入以下連結,安裝 Firebug (按 "新增至 Firefox")
https://addons.mozilla.org/zh-TW/firefox/addon/firebug/
https://addons.mozilla.org/zh-TW/firefox/addon/firebug/
3. 執行 Firebug
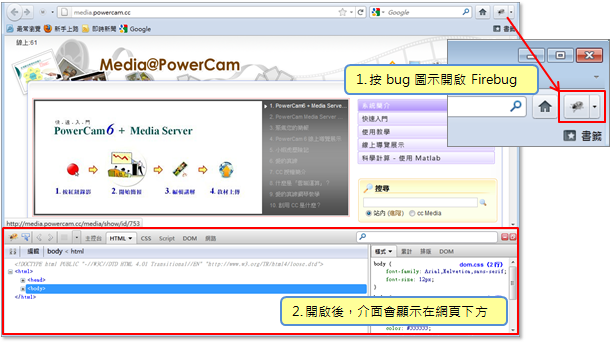
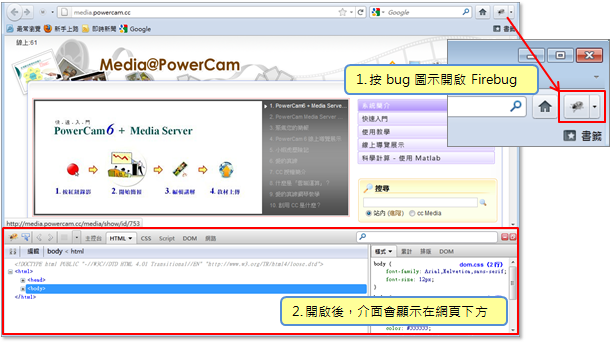
安裝完成後,重新啟動 Firefox 瀏覽器就可以看到網頁右上角出現 Firebug 圖示  (註),
(註),
 (註),
(註),點選圖示或按熱鍵 F12 即可執行 Firebug,操作頁面會出現在網頁的下方,如下圖所示:
註1:若是使用 Firefox 4 以下的版本,則 Firebug 會出現在瀏覽器的右下角。
註2:若介面顯示在下方會造成網頁的可視範圍過小,可以點選介面右上角的 將 Firebug 另開為新視窗。
將 Firebug 另開為新視窗。

註1:若是使用 Firefox 4 以下的版本,則 Firebug 會出現在瀏覽器的右下角。
註2:若介面顯示在下方會造成網頁的可視範圍過小,可以點選介面右上角的
 將 Firebug 另開為新視窗。
將 Firebug 另開為新視窗。by 賴宏昌, 2011-11-06 19:46, 人氣(2728)
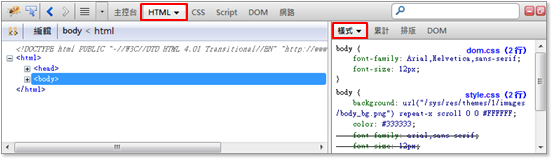
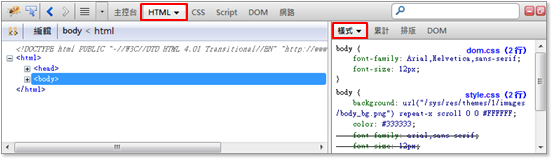
執行 Firebug 並開啟要觀察的網頁後,我們需先將 Firebug 的左欄切換為 HTML 觀察器 (註)。
切換後,可以看到左側是網頁的 HTML 架構,而右側預設呈現的是 CSS 樣式區塊。
如下圖所示:

設定好介面之後,接著我們可以用以下三種方式來觀察網頁:
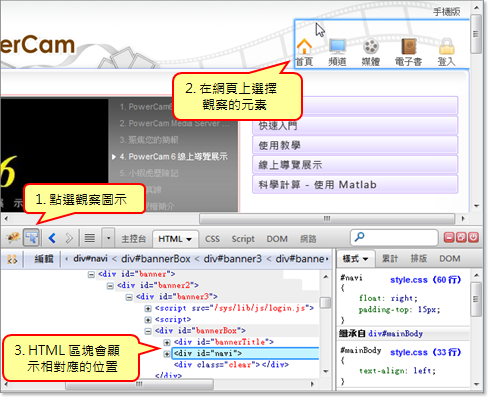
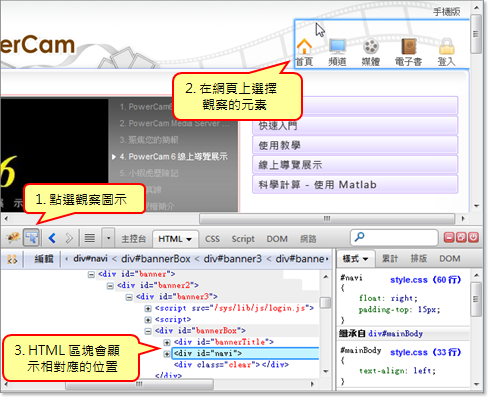
1. 點選 即可直接在網頁上選擇元素,選擇後,下方的 HTML 觀察器與右側的 CSS 區塊
即可直接在網頁上選擇元素,選擇後,下方的 HTML 觀察器與右側的 CSS 區塊
會顯示相對應的位置與內容 (如下圖)。

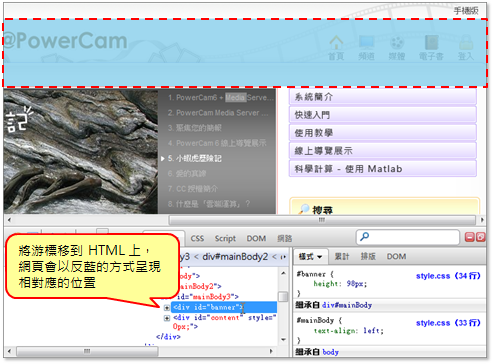
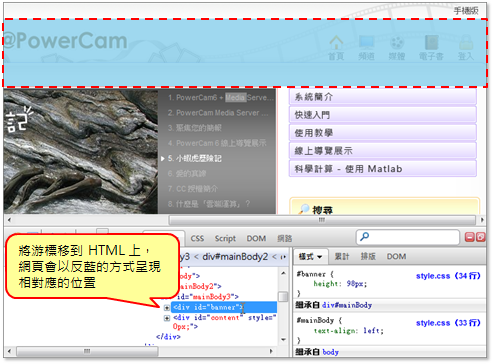
2. 當游標移到 HTML 觀察器的各行上 (按各行前方的 + 號可以展開下一層),
網頁會以反藍的方式呈現相對應的位置 (如下圖)。

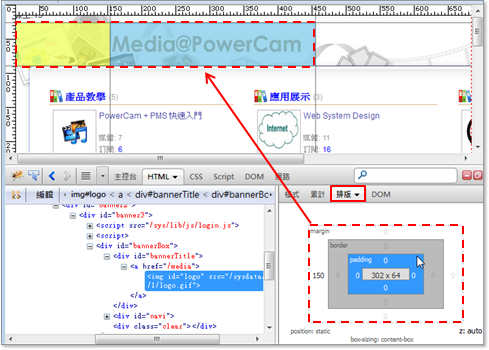
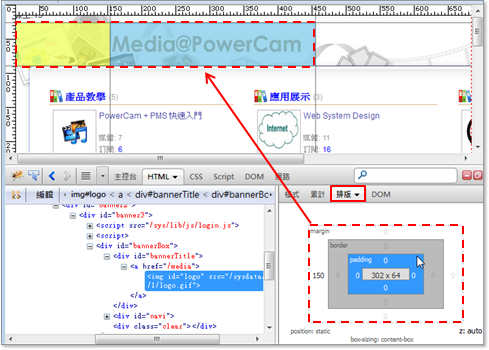
3. 將右側的 CSS 區塊切換為 "排版",則將以圖示呈現出所觀察區塊的長度、寬度以及 padding、border
和 margin 屬性與設定值,而網頁上也會顯示尺規,讓我們能更清楚地了解該區塊下的 CSS 設計架構。

註:左側區塊中也提供了 CSS 觀察器 ,與右側區塊不同的是,右側區塊僅呈現所選擇元素或區塊的樣式,
而左側區塊則是會呈現整個網站的 CSS 的架構。
切換後,可以看到左側是網頁的 HTML 架構,而右側預設呈現的是 CSS 樣式區塊。
如下圖所示:

設定好介面之後,接著我們可以用以下三種方式來觀察網頁:
1. 點選
 即可直接在網頁上選擇元素,選擇後,下方的 HTML 觀察器與右側的 CSS 區塊
即可直接在網頁上選擇元素,選擇後,下方的 HTML 觀察器與右側的 CSS 區塊會顯示相對應的位置與內容 (如下圖)。

2. 當游標移到 HTML 觀察器的各行上 (按各行前方的 + 號可以展開下一層),
網頁會以反藍的方式呈現相對應的位置 (如下圖)。

3. 將右側的 CSS 區塊切換為 "排版",則將以圖示呈現出所觀察區塊的長度、寬度以及 padding、border
和 margin 屬性與設定值,而網頁上也會顯示尺規,讓我們能更清楚地了解該區塊下的 CSS 設計架構。

註:左側區塊中也提供了 CSS 觀察器 ,與右側區塊不同的是,右側區塊僅呈現所選擇元素或區塊的樣式,
而左側區塊則是會呈現整個網站的 CSS 的架構。
by 賴宏昌, 2011-11-06 19:48, 人氣(2515)
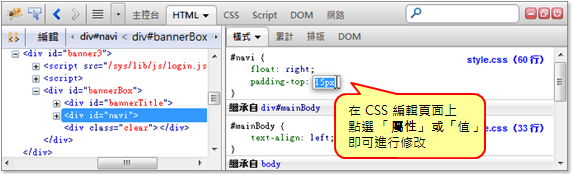
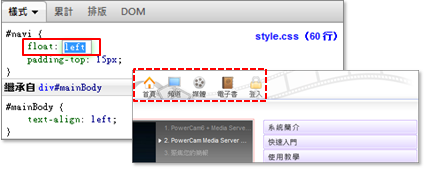
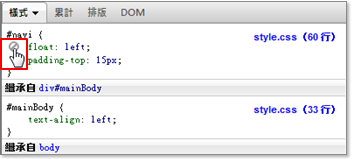
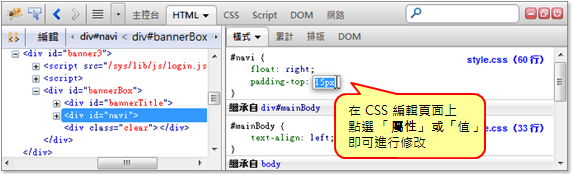
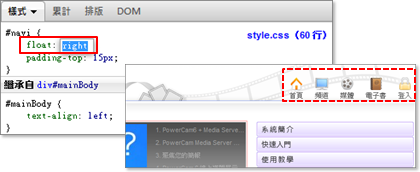
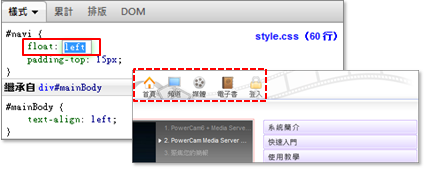
選擇好元素後,我們可以在 CSS 的區塊上,直接點選 "屬性" 或 "設定值" 進行編輯,
並能在網頁上直接預覽編輯後的樣式 (如下圖)。

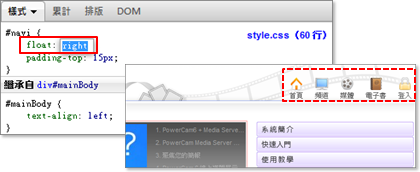
調整前:

調整後:

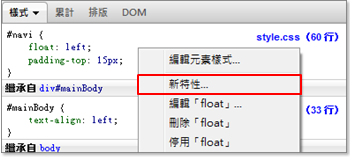
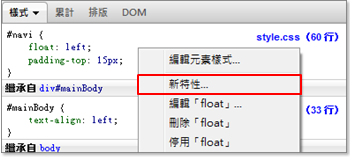
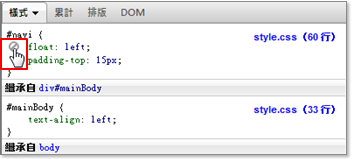
而除了能編輯外,我們也可以在 CSS 區塊上按滑鼠右鍵 / 新特性自行加入新的屬性,
或是將屬性停用。
加入新屬性:

停用屬性:

因此當我們要設計 PMS 版面時,只要先使用 Firebug 調整出想要的版面,
接著回到 [首頁設定 / 編輯樣式] 中用 [Ctrl+F] 找到要替換的區塊後,
將 Firebug 調整後的 CSS 樣式用複製 / 貼上的方式替換掉原始樣式即可。
而除了觀察網頁外,Firebug 其實也有提供網頁偵錯、偵查網頁執行速度等實用的功能,
想進一步了解 Firebug,請參考下方的延伸閱讀內容。
延伸閱讀:
1. Firebug 官方網站
2. 初識 Firebug 全文─ 某人的棲息地 (簡中網站)
3. 如何使用 firebug 即時預覽 css
4. 聰明的生活 2 - 網頁除錯觀察的 Browser 工具
並能在網頁上直接預覽編輯後的樣式 (如下圖)。

調整前:

調整後:

而除了能編輯外,我們也可以在 CSS 區塊上按滑鼠右鍵 / 新特性自行加入新的屬性,
或是將屬性停用。
加入新屬性:

停用屬性:

因此當我們要設計 PMS 版面時,只要先使用 Firebug 調整出想要的版面,
接著回到 [首頁設定 / 編輯樣式] 中用 [Ctrl+F] 找到要替換的區塊後,
將 Firebug 調整後的 CSS 樣式用複製 / 貼上的方式替換掉原始樣式即可。
而除了觀察網頁外,Firebug 其實也有提供網頁偵錯、偵查網頁執行速度等實用的功能,
想進一步了解 Firebug,請參考下方的延伸閱讀內容。
延伸閱讀:
1. Firebug 官方網站
2. 初識 Firebug 全文─ 某人的棲息地 (簡中網站)
3. 如何使用 firebug 即時預覽 css
4. 聰明的生活 2 - 網頁除錯觀察的 Browser 工具
