設定側欄內的區塊樣式
by 賴宏昌, 2011-11-09 18:48, 人氣(2406)
在側欄內區塊(#vmenu .box)的部分,我們可以修改區塊的背景與標題的文字樣式,說明如下:
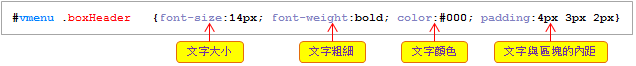
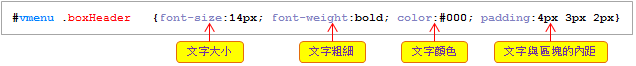
A. 修改文字樣式
我們可以找到 #vmenu .boxHeader 來修改文字樣式

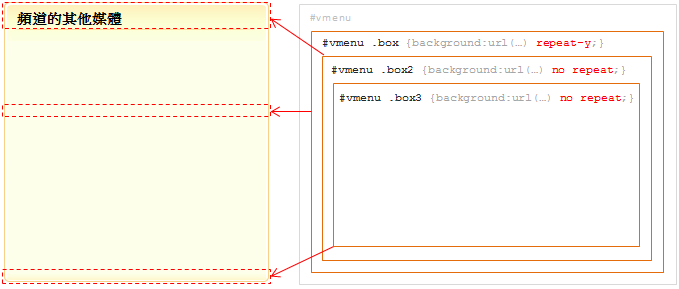
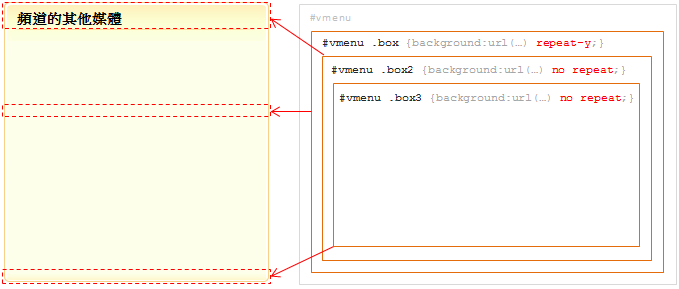
B. 修改背景
以 PMS 的預設版型為例,我們將側欄內區塊的背景切為上、中、下三層,且分別對應到三個區塊
(#vmemu .box2、#menu .box 和 #menu .box3)(註),因此我們只要設計好各區塊的圖片後,
分別將圖片的連結位置放入三個區塊中,即可將側欄的背景組合起來,如下圖所示:

在這裡要注意的是,由於頻道頁面中的側欄 (頻道資訊) 也是採用相同的 id(#vmenu),
因此直接修改 #vmenu 下的樣式,也將會同步修改頻道頁面的側欄樣式。
若僅要修改媒體頁面的側欄背景,我們可以在另外新增 CSS 語法,
並在 #vmenu 前加上 #media_content (如下圖所示),這樣我們就能不影響頻道頁面的側欄區塊背景。

註:由於預設樣式有漸層的設計,因此在這個範例中是將圖片放在 #vmenu .box 下
(為了讓 body 的圖片覆蓋過 header 和 footer),其他版型中的側欄區塊背景圖大多是依序 (上、中、下)
放在 #vmenu .boxHeader、#vmenu .boxBody 和 #vmenu .boxFooter 中。
A. 修改文字樣式
我們可以找到 #vmenu .boxHeader 來修改文字樣式

B. 修改背景
以 PMS 的預設版型為例,我們將側欄內區塊的背景切為上、中、下三層,且分別對應到三個區塊
(#vmemu .box2、#menu .box 和 #menu .box3)(註),因此我們只要設計好各區塊的圖片後,
分別將圖片的連結位置放入三個區塊中,即可將側欄的背景組合起來,如下圖所示:

在這裡要注意的是,由於頻道頁面中的側欄 (頻道資訊) 也是採用相同的 id(#vmenu),
因此直接修改 #vmenu 下的樣式,也將會同步修改頻道頁面的側欄樣式。
若僅要修改媒體頁面的側欄背景,我們可以在另外新增 CSS 語法,
並在 #vmenu 前加上 #media_content (如下圖所示),這樣我們就能不影響頻道頁面的側欄區塊背景。

註:由於預設樣式有漸層的設計,因此在這個範例中是將圖片放在 #vmenu .box 下
(為了讓 body 的圖片覆蓋過 header 和 footer),其他版型中的側欄區塊背景圖大多是依序 (上、中、下)
放在 #vmenu .boxHeader、#vmenu .boxBody 和 #vmenu .boxFooter 中。
