by 鍾玉芳, 2011-04-27 16:15, 人氣(4139)
開啟網頁時,可以看到許多複雜且豐富的內容,這些內容都是透過網頁語法 (HTML) 描述出來的,只要執行瀏覽器中的 [檢視 / 原始檔] 即可看到其中的內容。
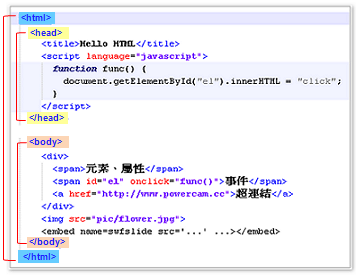
下圖是網頁與其原始檔的範例,整個網頁被描述在一個文字檔中,網頁中的文字、圖片、超連結...等,都被描述在 <>(開始)與 </>(結束) 的標籤中,例如 <a href="powercam.cc">免費 PowerCam</a>、<img src="powercam5.png">(較特別,不需加結束的標籤)

這就是網頁語法的精髓用標籤來描述內容,
而這個語言他的正確名稱就叫 HTML,HyperText Markup Language
by 鍾玉芳, 2011-04-27 17:48, 人氣(3519)
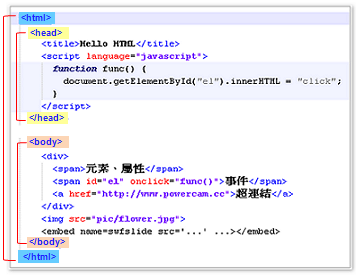
HTML 的副檔名通常是 .html 或 .htm,我們可以發現一個完整的 HTML,是透過一對對開始 <> 與結束 </> 的標籤組合而成的,以下針對 HTML 的架構、元素、屬性、事件、程式、內嵌進行說明。

A. HTML 架構的基本標籤
1. <html> </html>
開始與結束標籤,整個網頁的內容被包在 <html> 與 </html> 中間
2. <head> </head>
網頁資訊,通常用來描述網頁的特性,如標題、語系、樣式等
當我們宣告 CSS 時,就是將語法放在這裡
3. <body> </body>
網頁上呈現的內容
B. 元素
元素是構成網頁內容的關鍵,網頁上任何呈現的文字、圖片、超連結都是元素,一般常用的元素包括:
1. <div> 段落區塊
2. <img> 圖片
3. <embed> 內嵌
4. <span> 物件
5. <a> 超連結
6. <p> 換段落
7. <br> 換行
8. <table> 表格
C. 屬性

屬性是用來描述元素的性質,例如:
1. <img src="pic/flower.fpg">
標簽 <img> 透過屬性 src 來描述圖片的位置
2. <span style="color:red">文字</span>
代表這段文字用紅色來呈現,也就是透過 style 定義文字的顏色,這個定義就是 CSS 的寫法
3. <span id="el" onclick="func( )">事件</span>
id 用來指定每一個元素,就像身份證字號的功能,常用在 javascrip 撰寫或是屬性的設定

D. 事件、程式
事件和程式扮演與使用者互動的關鍵角色,
例如 <span id="el" onclock="func( )">事件</span>
當使用者在網頁點了 "事件" 這個元素之後,就會觸發 onclick 事件並執行 func( ) 裡面的指令
E. 內嵌 <embed>
將 youtube 網站的影片嵌入至其他網頁,就是利用 <embed>