設定網站背景
by 鍾玉芳, 2011-11-04 18:28, 人氣(2923)
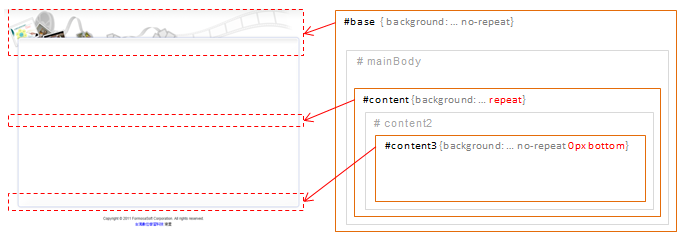
一般我們會將完整的設計圖切成上、中、下三個區塊,並使用重新組合的技巧,分別將背景圖放在
body、#base、#content 等區塊,以呈現完整的網站背景,下圖是 PMS 預設的網站版面實際套用的圖解。

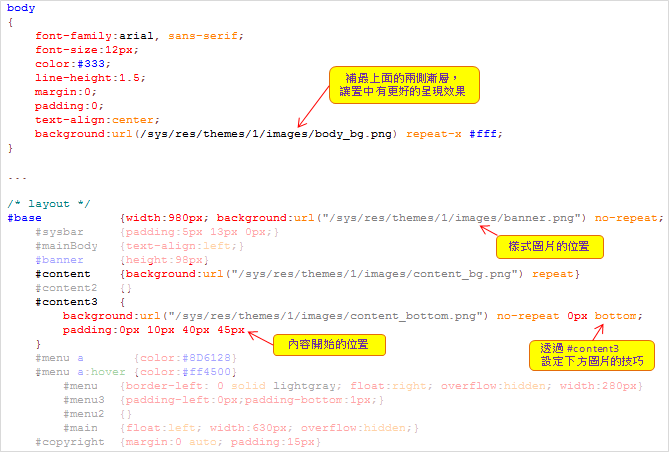
CSS 文稿說明
以下是關於網站背景設計的 css 完整文稿,說明如下:

補充: 除了上述的 css 外,在 body 有額外設定漸層的背景圖片,讓置中時有更佳的呈現效果。
